What is emotional design?
Emotional design is the act of intentionally designing your products and experiences so that they create a particular emotional response for the end user.
Why it matters: The Hierarchy of Users Needs
Source: Aarron Walter
In a sea of possibility, the design that connects with users on an emotional level is the one that gets remembered and the one that gets used.
These experiences create a deeper level of meaning for end users that goes beyond utility. We have all experienced this before. Normally, when we download an app or buy a new product, we assess its utility very quickly. Is it meeting our needs? Does it function?
But every now and then after we begin to use it and figure out how it really fits into our lives, we are surprised by some small feature or unexpected aspect that turns us from a utilitarian purchaser to raving advocate.
Suddenly, you can’t stop talking about the purchase and how it has changed your life!
In order for your work to be in this echelon of beloved things, a designer must set her sights on the desired emotional response from day one.
The three categories of emotional response
Before we dive into how to start working emotions into your design process as an outcome, I want to quickly cover the categories of emotional response you might consider when designing.
Below are three categories of emotional response as discussed in Don Norman’s book Emotional Design: Why We Love (or Hate) Everyday Things, which I highly recommend reading for a more in-depth understanding.
Visceral emotional design
Visceral emotion is what happens when you first see something. There is a gut reaction that comes from the look and feel.
Immediate Reaction
Look
Feel
First Impression
Source: Herman Miller Cosm Chair
Behavioral emotional design
Once you have started to use a product or experience, a new set of emotions evolves as you begin to form feelings on how it actually functions, not just how it looks.
Usability
Interactions
Source: Acorn App
Reflective emotional design
Reflective emotional is a byproduct of the first two emotional responses over time. Now that you have had time to really understand how something fits into your life and the actual value it brings, you form deep and personal opinions about it.
thinking about it
storytelling
social
reflecting
projecting
expecting
Source: ChefSteps.com
The Reflective emotional state is what I believe many designers should intentionally design for, and it be considering it from the beginning.
*All visual references above are products and expriences that I personally felt embodied these emotional responses. No affiliate links.
“Design is really an act of communication, which means having a deep understanding of the person with whom the designer is communicating.”
"Great…so I just need to start with emotional words to describe my design approach?"
Well….the short version of that is yes, and a good place to start is describing the emotional response you want from your product in an anecdotal form.
Anecdotes are tiny stories that people can instantly “get” because they are simple and easy to identify with. Humans have spent generation after generation learning via story telling, and we are really good at picking up information that way.
It takes some practice, but observe how you could approach the design of a banking app, for example. If you were designing an app for banking and I asked you to describe it- which one of these do you think a team or client could rally around best?
Version 1:
“This banking app will help our customers transfer money, check account balances, and let them pay bills.”
This version is functional. It covers the basics accurately and mostly focuses on features. Doesn’t make me (or anyone) feel much though.
Version 2:
“This banking app will help people feel empowered over their finances.”
This is a bit better, you can see that by adding the word “empowered” we have stepped away from features and instead used an emotion based word that people can connect with more easily than features.
Version 3:
“Imagine being able to feel empowered over your finances, anywhere you are, even on the go.”
Version 3 begins to really convey a small story- it is much easier to connect with emotionally that the first version. By asking the listener to imagine the situation it puts them in the driver seat, and then furthers the ask by having them think about what it feels like to be empowered. It is a tiny narrative that sparks the imagination and feeling much better than the first two examples.
How to go about it
I start every project by trying to envisioning and writing out how the end product should make people feel. And sometimes there are even sub-sets of emotions I want to use to guide certain parts of the experience.
For example, “empowered” may be the overarching feeling I want to drive for the entire product, but perhaps I will use another emotion word to drive a specific part of the experience, like “effortless” for part of a check-out or purchasing sequence. You will be surprised how this simple process can make you start thinking differently about alot of things.
Keep it simple
The danger of this exercise can be to over embellish with the emotional statements. It can make you sound wishy washy or worse, just unclear on what you are trying to achieve. Start with all the words you need, but whittle them down as much as you can for clarity.
Don’t think this just applies to big, "aspirational" design projects
It applies to everything, because everything is being designed for humans. Take, for example, Porta-Potties. Not a glamorous design problem, but I would want to use the one that inspires confidence and security. Would you want to use an untrusted name in this industry?
Starter words/emotions
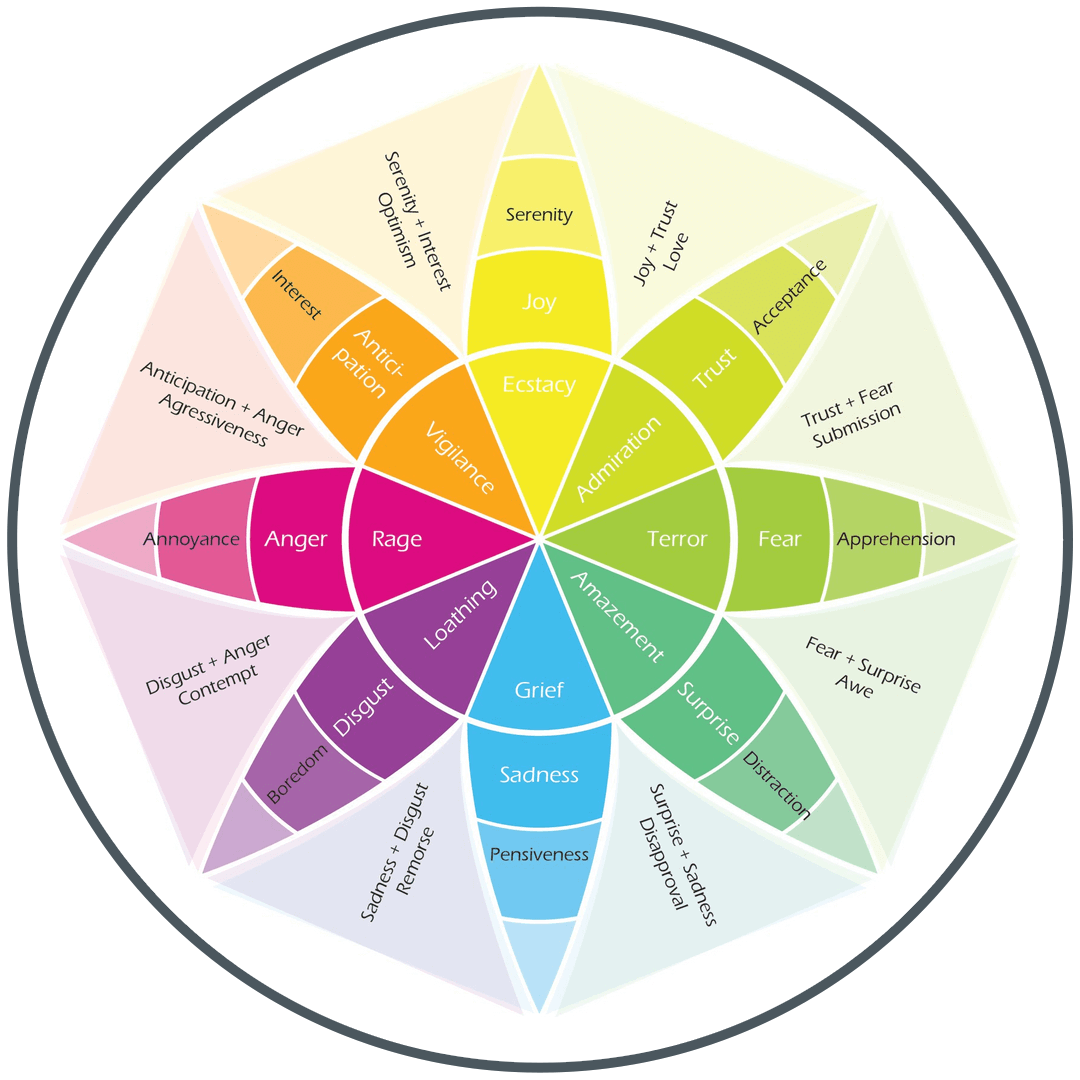
An easy place to get started is with this awesome looking wheel: Plutchick’s wheel of emotion. You can pull emotions or sets of emotions from here to either use as desired outcomes (hopefully positive) or use negative ones to more ideally describe your end users pain points. I have set up an expanded list of positive words below…
Source: www.interaction-design.org
Try mapping your design projects to emotional words or sets of words- here is a list of positive emotional words to get you started:
- Joyful
- Inspired
- Proud
- Accepted
- Powerful
- Peaceful
- Intimate
- optimistic
- Liberated
- Ecstatic
- Amused
- Inquisitive
- Confident
- Respected
- Fulfilled
- Courageous
- Loving
- Hopeful
- Playful
- Open
- Inspired
- Energetic
Additional resource
Books
Emotional Design: Why We Love (or Hate) Everyday Things – by Don Norman
Designing for Emotion – by Aaron Walter
Articles
Emotional Design - by the Interaction Design Foundation
Putting Some Emotion into Your Design – Plutchik’s Wheel of Emotions –Interaction Design Foundation